An accessibility audit involves assessing a product against established accessibility requirements, outlined in diverse standards and guidelines, to determine its suitability for a wide user base, including individuals with unique needs.
The outcome is a comprehensive report highlighting areas of concern and suggestions for remediation.
While it might share similarities with accessibility testing, a notable distinction sets them apart.
The audit encompasses a sequence of both manual and automated tests, often conducted individually and sequentially. These tests focus on a limited selection of elements and pages, while the audit evaluates the interface on a broader scope.
Audits are typically conducted by a dedicated team of experts or a specialized working group, whereas tests can be performed by any members of a team.
Why audit?
Companies engage in audits for a variety of purposes.
Firstly, they aim to broaden their user base and enhance interface quality. By fostering accessibility, a more inclusive user experience is achieved, and statistics indicate that 71% of users with special needs are less likely to immediately abandon an inaccessible website. Additionally, accessibility has an impact on Google search result rankings.
Secondly, audits serve as a foundational step for integrating accessibility, should a company choose to pursue it.
Furthermore, audits aid in making informed decisions regarding interface modifications during the development of new features.
In instances where an interface undergoes alterations, audits ensure its ongoing accessibility – a particularly relevant consideration for substantial projects that already uphold a certain level of accessibility.
Moreover, audits verify adherence to legal obligations, especially prominent in the United States and European Union nations. Failure to comply may result in fines or legal proceedings, necessitating monetary expenditure.
Lastly, participation in public procurement is another motivation for US companies. Accessibility stands as a prerequisite for securing contracts through competitive bidding processes.
What are the principles of audit?
Auditing operates on a set of fundamental principles:
Who conducts the audit?
Within the company, an autonomous audit team is established for an impartial evaluation. This team is comprised of the audit instigator, who supervises the process, along with a group of auditors. The quantity of auditors is contingent on factors such as the product's scale and the chosen audit parameters. Their evaluation is likely to be the most unbiased if they are not currently engaged in the developmental phase.
The outcome is a comprehensive report highlighting areas of concern and suggestions for remediation.
While it might share similarities with accessibility testing, a notable distinction sets them apart.
The audit encompasses a sequence of both manual and automated tests, often conducted individually and sequentially. These tests focus on a limited selection of elements and pages, while the audit evaluates the interface on a broader scope.
Audits are typically conducted by a dedicated team of experts or a specialized working group, whereas tests can be performed by any members of a team.
Why audit?
Companies engage in audits for a variety of purposes.
Firstly, they aim to broaden their user base and enhance interface quality. By fostering accessibility, a more inclusive user experience is achieved, and statistics indicate that 71% of users with special needs are less likely to immediately abandon an inaccessible website. Additionally, accessibility has an impact on Google search result rankings.
Secondly, audits serve as a foundational step for integrating accessibility, should a company choose to pursue it.
Furthermore, audits aid in making informed decisions regarding interface modifications during the development of new features.
In instances where an interface undergoes alterations, audits ensure its ongoing accessibility – a particularly relevant consideration for substantial projects that already uphold a certain level of accessibility.
Moreover, audits verify adherence to legal obligations, especially prominent in the United States and European Union nations. Failure to comply may result in fines or legal proceedings, necessitating monetary expenditure.
Lastly, participation in public procurement is another motivation for US companies. Accessibility stands as a prerequisite for securing contracts through competitive bidding processes.
What are the principles of audit?
Auditing operates on a set of fundamental principles:
- Involves quantifiable criteria, excluding subjective assessments.
- Establishes an overall accessibility standard, such as for the entire website.
- Relies on a well-defined approach.
- Encompasses what are known as accessibility checkpoints.
Who conducts the audit?
Within the company, an autonomous audit team is established for an impartial evaluation. This team is comprised of the audit instigator, who supervises the process, along with a group of auditors. The quantity of auditors is contingent on factors such as the product's scale and the chosen audit parameters. Their evaluation is likely to be the most unbiased if they are not currently engaged in the developmental phase.

When and how often to audit?
The timelier the audit, the more advantageous it becomes. This approach helps avert unnecessary development and design expenses, while simultaneously minimizing user obstacles. For instance, audits can be carried out during initial development phases, redesign processes, or technology transitions.
The frequency of audits is influenced by the scale of the product. Smaller products with minimal changes may necessitate an annual review. Medium-sized projects featuring a moderate influx of new elements might warrant audits every six months to a year. The accessibility level of large, dynamically evolving products gradually diminishes due to constant modifications. In their case, opting for both annual and quarterly audits is recommended. The annual audit offers comprehensive depth, while quarterly assessments are focused and precise.
The timelier the audit, the more advantageous it becomes. This approach helps avert unnecessary development and design expenses, while simultaneously minimizing user obstacles. For instance, audits can be carried out during initial development phases, redesign processes, or technology transitions.
The frequency of audits is influenced by the scale of the product. Smaller products with minimal changes may necessitate an annual review. Medium-sized projects featuring a moderate influx of new elements might warrant audits every six months to a year. The accessibility level of large, dynamically evolving products gradually diminishes due to constant modifications. In their case, opting for both annual and quarterly audits is recommended. The annual audit offers comprehensive depth, while quarterly assessments are focused and precise.
Audit classification
By purpose
By degree of automation
However, there are several limitations to this approach:
Hence, commencing with an automated audit is a constructive step, yet it should not conclude the assessment process.
By development stage
Based on proven technologies
- Detailed Audit. Anchored in the chosen reference document, like WCAG 2.1 or Section 508. Also adaptable for assessing distinct prerequisites, such as video streaming, ATMs, or terminals.
- Risk Audit. Identifies and quantifies critical issues users might confront. The resulting report outlines potential hazards without offering corrective suggestions. Thus, this phase serves as a preliminary step, not a comprehensive audit.
- Level-of-effort Audit. The aim of this audit is to ascertain the expense and breadth of efforts required for issue rectification.
- Validation Audit. Subsequent evaluation following modifications.
By degree of automation
- Automated Audit involves utilizing automated tools and tests to promptly identify significant accessibility challenges.
However, there are several limitations to this approach:
- Not all aspects can be evaluated automatically, such as text readability, quality of image alternative descriptions, and icon clarity.
- Automated testing can only capture 30-50% of accessibility issues, with ax from Deque boasting a 57% detection rate.
- Adherence to guidelines is not always guaranteed, and the sources of recommendations might not be specified. Some tools are aligned with the latest WCAG versions, while others are not.
- Not all tools validate HTML and ARIA (Accessible Rich Internet Applications), potentially missing nested headers or explicit ARIA attribute errors.
Hence, commencing with an automated audit is a constructive step, yet it should not conclude the assessment process.
- Manual audit, which includes a hands-on inspection. It fills in the gaps left by automated scoring. This method allows you to test interface functionality using the keyboard, magnify page content, conduct usability tests, and participate in user surveys.
- A blended audit, known as a hybrid audit, combines both manual and automated methods. This method streamlines the testing process to meet the requirements of the company, avoiding the limitations of purely manual or automated evaluation.
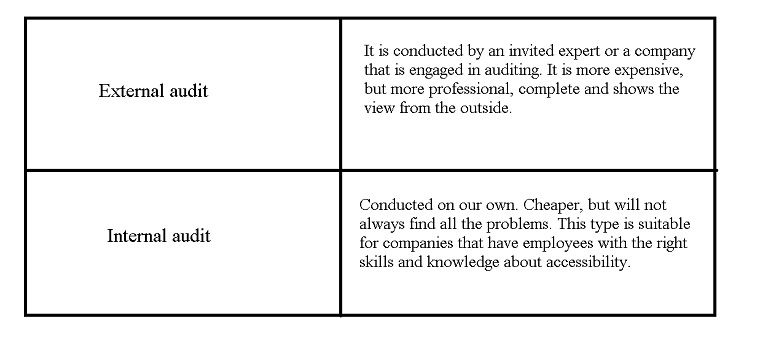
By development stage
- Code review is a technical audit, mostly done through automated processes with some manual testing.
- A design audit is important given that roughly 67% of accessibility issues are design related.
- A comprehensive assessment, called a combined audit, covers the functionality of the entire interface. It includes a thorough examination of the code, design, and content elements.
Based on proven technologies
- Website Audit и App Audit
- Mobile Audit
- Document Audit
- Screen Reader Audit
- Kiosk Audit
- Conversational Audit
Audit Methodology
The methodology stands as a fundamental element within any audit. It comprises a collection of techniques, regulations, and sequential actions aimed at streamlining the audit procedure.
Pre-existing solutions can be adopted or customized methodologies can be formulated. Internal methodologies are typically formulated by auditing firms and sizable product-oriented companies with an ongoing audit focus.
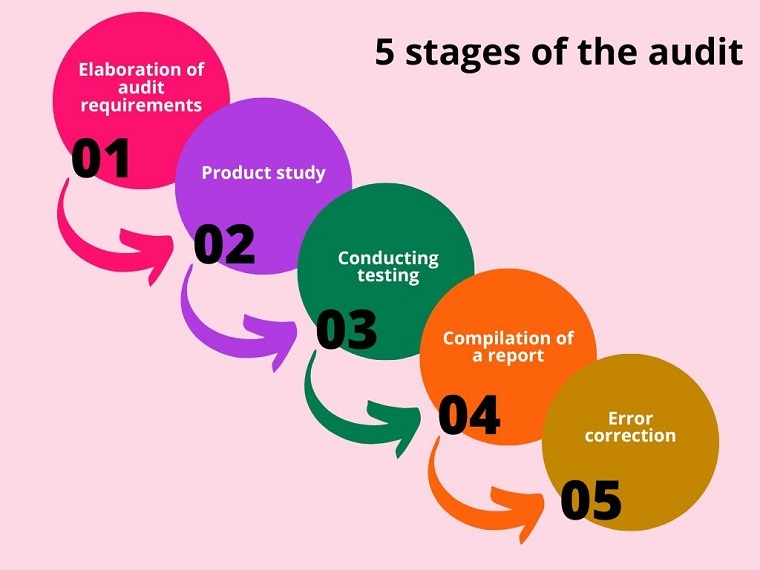
These methodologies consist of a defined sequence of stages, commonly totaling five:
Pre-existing solutions can be adopted or customized methodologies can be formulated. Internal methodologies are typically formulated by auditing firms and sizable product-oriented companies with an ongoing audit focus.
These methodologies consist of a defined sequence of stages, commonly totaling five:

1.Elebaration of audit requirements
The initial stage involves defining the scope of the intended assessment. To facilitate this process, breaking down this step into multiple subtasks is advisable.
To commence, we ascertain the projected content and its quantities. For instance, we analyze the number of website pages, the languages they're available in, the presence of a mobile version and its distinctions from the desktop version, as well as the utilization of third-party services and content. It's more effective to appraise each aspect individually during the audit. If users frequently utilize multiple products concurrently to address issues, a comprehensive audit is conducted.
2.Product study
You must now delve into the scope with greater precision and gather additional technical specifics. Subsequently, these specifics will aid in the creation of a sample set of pages for assessment.
Initially, you should opt for popular pages, typically encompassing primary and other internal pages interconnected through headers and footers. Undoubtedly, the selection process will be facilitated by visitor statistics.
Moreover, it is advisable to contemplate the key functionalities inherent to the product. For instance, the selection and purchase of items, registration of accounts, or the retrieval and viewing of videos.
Equally crucial is the categorization of pages and their respective states. These may exhibit dissimilar appearances and behaviors, encompass distinct content, and consequently demand varying levels of accessibility support. To illustrate, pages may diverge in terms of layouts, structures, navigational cues, styles, or content types.
3.Conducting testing
During this stage, we assess the pages chosen for adherence to the checklist's recommendations. This assessment can be performed through manual review, automated tools, and user participation.
Conducting both manual and automated tests proves beneficial. It's optimal to engage not only experts but also users utilizing assistive technologies for manual evaluation. Prior to this, addressing critical errors detected by automated tools is advisable. Doing so will expedite user testing and prevent unnecessary expenditures.
4.Compilation of a report
In the final stage, all the observations are consolidated into a single comprehensive report.
Reports are generated utilizing a template, encompassing mandatory and discretionary components.
General details.
Encompassing the coverage from the initial step.
Elaboration on the product from the second stage.
Representative subset from the third stage.
Test outcomes from the fourth stage.
5.Error correction
At this pivotal stage, the primary objective is to rectify the identified issues and enhance the overall accessibility and functionality of the product. The process can be broken down as follows:
The initial stage involves defining the scope of the intended assessment. To facilitate this process, breaking down this step into multiple subtasks is advisable.
To commence, we ascertain the projected content and its quantities. For instance, we analyze the number of website pages, the languages they're available in, the presence of a mobile version and its distinctions from the desktop version, as well as the utilization of third-party services and content. It's more effective to appraise each aspect individually during the audit. If users frequently utilize multiple products concurrently to address issues, a comprehensive audit is conducted.
2.Product study
You must now delve into the scope with greater precision and gather additional technical specifics. Subsequently, these specifics will aid in the creation of a sample set of pages for assessment.
Initially, you should opt for popular pages, typically encompassing primary and other internal pages interconnected through headers and footers. Undoubtedly, the selection process will be facilitated by visitor statistics.
Moreover, it is advisable to contemplate the key functionalities inherent to the product. For instance, the selection and purchase of items, registration of accounts, or the retrieval and viewing of videos.
Equally crucial is the categorization of pages and their respective states. These may exhibit dissimilar appearances and behaviors, encompass distinct content, and consequently demand varying levels of accessibility support. To illustrate, pages may diverge in terms of layouts, structures, navigational cues, styles, or content types.
3.Conducting testing
During this stage, we assess the pages chosen for adherence to the checklist's recommendations. This assessment can be performed through manual review, automated tools, and user participation.
Conducting both manual and automated tests proves beneficial. It's optimal to engage not only experts but also users utilizing assistive technologies for manual evaluation. Prior to this, addressing critical errors detected by automated tools is advisable. Doing so will expedite user testing and prevent unnecessary expenditures.
4.Compilation of a report
In the final stage, all the observations are consolidated into a single comprehensive report.
Reports are generated utilizing a template, encompassing mandatory and discretionary components.
General details.
- Auditors' names.
- Identification of the individual accountable for conducting the audit—this could be the website proprietor, developer, or any initiator of the audit.
- Audit date.
Encompassing the coverage from the initial step.
- Product attributes, such as supported languages and external services.
- Intended level of compliance.
- Planned technology support, which might encompass browsers, operating systems, screen readers, screen magnifiers, and more.
- Supplementary requirements (optional), for instance, distinct features or pages earmarked for separate testing.
Elaboration on the product from the second stage.
- Technology stack.
- Crucial pages, including the main page (optional).
- Key functionalities (optional).
- Page categories and their respective conditions (optional).
- Pages of significance to individuals with specific needs (optional).
Representative subset from the third stage.
- Pages, conditions, and types subjected to evaluation.
- Noteworthy user pathways.
- Inventory of arbitrarily chosen pages (optional).
Test outcomes from the fourth stage.
- Assessment of pages from a structured assortment.
- Evaluation of pages from a random subset (optional).
- Comparison of page assessment outcomes between random and structured samples (optional).
5.Error correction
At this pivotal stage, the primary objective is to rectify the identified issues and enhance the overall accessibility and functionality of the product. The process can be broken down as follows:
- Prioritization: Begin by categorizing the identified errors based on their severity and impact. Critical errors that hinder user experience or accessibility should be addressed immediately, while minor issues can be scheduled for later resolution.
- Collaboration: Engage with the development and design teams to ensure they fully understand the nature of each error, its implications, and the required corrective measures. This collaborative approach ensures that errors are not just fixed but are also prevented in future iterations.
- Implementation: Developers should now start the rectification process. It's essential to have a clear and structured plan, ensuring that fixes are implemented systematically and tested thoroughly before being pushed to the live environment.
- Continuous Testing: As errors are corrected, continuous testing should be conducted to ensure that the fixes are effective and that no new issues have been introduced. This can involve both automated testing tools and manual reviews.
- Feedback Loop: Maintain an open channel of communication with the auditors and testers. Their insights and feedback during the correction phase can be invaluable in ensuring that all issues are addressed appropriately.
- Documentation: Document all the changes made, the reasons for those changes, and any challenges faced during the correction process. This not only serves as a record but also aids in future audits and assessments.
- Training: If recurrent errors are stemming from a lack of knowledge or awareness among the development or design teams, consider conducting training sessions. Educating the teams about accessibility standards and best practices can significantly reduce the recurrence of similar errors in the future.
What to do after the audit
To elevate a product's availability, a solitary audit and resolution of detected issues often fall short. Progress should extend beyond that, encompassing the enhancement of internal processes. This proactive stance mitigates recurrent troubleshooting when interface changes occur.
Following error rectification, a prudent step involves confirming the absolute absence of lingering issues. Regression testing or verification audits prove invaluable in identifying overlooked bugs within previously examined product segments, or alternatively, affirming the status quo.
Facilitating accessibility-oriented training sessions and internal gatherings is also advisable. This strategy amplifies knowledge levels, prevents knowledge loss due to employee turnover, and optimizes the onboarding process for new team members.
Designating an Accessibility Champion among peers and establishing a team of proficient individuals well-versed in accessibility (Accessibility Champion Unit) is an additional asset. These specialists act as mentors, tackling intricate challenges, and monitoring product accessibility.
When collaborating with external developers or outsourcing, evaluating their proficiency in this domain becomes crucial. If lacking, mandating accessibility as a prerequisite for their engagement is prudent.
Sustaining periodic automatic and manual testing is paramount, best integrated at multiple developmental phases, such as design and coding. This precludes early error detection and expedites corrective actions. Periodically testing from a keyboard perspective can unveil latent issues concerning screen reader compatibility.
Lastly, documentation and checklists warrant dedicated attention. Transparent accessibility guidelines, facilitated knowledge transfer, and shared expertise within the team are achieved through this documentation. Future audits become smoother and swifter as a result.
Following error rectification, a prudent step involves confirming the absolute absence of lingering issues. Regression testing or verification audits prove invaluable in identifying overlooked bugs within previously examined product segments, or alternatively, affirming the status quo.
Facilitating accessibility-oriented training sessions and internal gatherings is also advisable. This strategy amplifies knowledge levels, prevents knowledge loss due to employee turnover, and optimizes the onboarding process for new team members.
Designating an Accessibility Champion among peers and establishing a team of proficient individuals well-versed in accessibility (Accessibility Champion Unit) is an additional asset. These specialists act as mentors, tackling intricate challenges, and monitoring product accessibility.
When collaborating with external developers or outsourcing, evaluating their proficiency in this domain becomes crucial. If lacking, mandating accessibility as a prerequisite for their engagement is prudent.
Sustaining periodic automatic and manual testing is paramount, best integrated at multiple developmental phases, such as design and coding. This precludes early error detection and expedites corrective actions. Periodically testing from a keyboard perspective can unveil latent issues concerning screen reader compatibility.
Lastly, documentation and checklists warrant dedicated attention. Transparent accessibility guidelines, facilitated knowledge transfer, and shared expertise within the team are achieved through this documentation. Future audits become smoother and swifter as a result.
Сonclusion
An audit proves valuable when aiming to enhance or sustain the availability of your product.
Its core lies in a structured framework and specific criteria, commonly sourced from WCAG or local digital accessibility regulations.
Moreover, audits adhere to distinct methodologies, with W3C's WCAG-EM standing as a popular choice.
Diverse audit types exist, including standalone, external, automatic, and comprehensive options. Opting for the appropriate type hinges on considering the product's purpose and unique attributes.
The outcome of an audit is a comprehensive report listing identified issues alongside recommendations for rectification.
Testing is a pivotal audit stage. Relying solely on automatic and manual expert assessments might not suffice for maximum accessibility. User testing proves advantageous by uncovering challenges less evident to specialists.
While resembling public declarations, VPAT, and ACR, these documents lack corrective recommendations, focusing solely on product features and availability status.
However, the pursuit of availability extends beyond audits. Establishing internal processes becomes imperative to ensure enduring product accessibility.
Its core lies in a structured framework and specific criteria, commonly sourced from WCAG or local digital accessibility regulations.
Moreover, audits adhere to distinct methodologies, with W3C's WCAG-EM standing as a popular choice.
Diverse audit types exist, including standalone, external, automatic, and comprehensive options. Opting for the appropriate type hinges on considering the product's purpose and unique attributes.
The outcome of an audit is a comprehensive report listing identified issues alongside recommendations for rectification.
Testing is a pivotal audit stage. Relying solely on automatic and manual expert assessments might not suffice for maximum accessibility. User testing proves advantageous by uncovering challenges less evident to specialists.
While resembling public declarations, VPAT, and ACR, these documents lack corrective recommendations, focusing solely on product features and availability status.
However, the pursuit of availability extends beyond audits. Establishing internal processes becomes imperative to ensure enduring product accessibility.

